In this guide, you will be introduced to the features of the zendit catalog and learn how to effectively utilize its functionalities. By following this document, you will gain a comprehensive understanding of the catalog and be equipped with the necessary knowledge to make the most of its capabilities. Let’s dive in and explore the zendit catalog together.
Skip the preamble and just get to the example code?
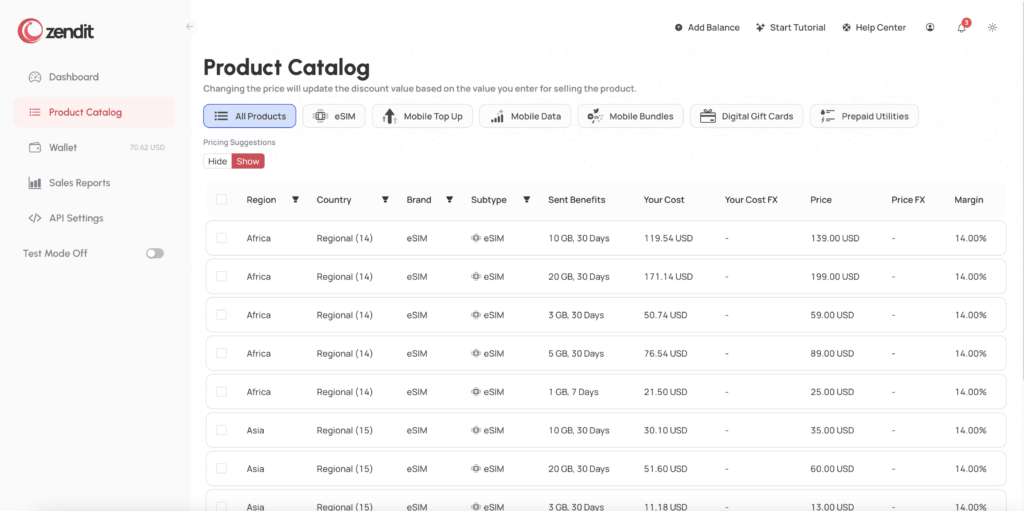
The zendit catalog consists of several sections that offer a variety of products for different purposes. Let’s explore each section in detail:
By exploring the different sections of the zendit catalog, customers can discover a wide array of products and services tailored to their specific needs, ensuring a seamless and convenient experience.

The Zendit catalog can be filtered by Region and Country to narrow down searching for offers. When searching by Region, the following list of Regions are available:
For the Global eSIM offer, use Global as the search region to find them.
Within the Zendit catalog, each product is associated with an offer. These offers consist of several key attributes, including a subtype, a brand, and a cost associated with offering the product. To enhance your browsing experience, the catalog provides filtering options based on destination country, brand, and subtype. Additionally, you have the capability to export the catalog as a CSV file, enabling you to conveniently view and analyze the data using spreadsheet applications such as Excel.
The offers within the catalog can be categorized into two main varieties:
By understanding the different offer types and utilizing the filtering and exporting functionalities, you can effectively navigate and manage the zendit catalog to cater to your specific business requirements.
A fixed offer in the Zendit catalog corresponds to a specific value that is sent to the designated destination, along with the associated cost to your account when selling the offer. Leveraging the zendit API, fulfilling a fixed offer is straightforward, requiring only the offer ID to be provided.
By utilizing the offer ID in your API request, you can seamlessly initiate the fulfillment process for the fixed offer. This simplifies the workflow, streamlining the transaction and ensuring a smooth experience for both you and your customers.
With the convenience of the zendit API, fulfilling fixed offers becomes a seamless task, allowing you to efficiently provide the intended value to the designated destination while keeping track of the associated costs.
A ranged offer within the zendit catalog encompasses a specific range of values for the destination currency, as well as a corresponding range for the cost. The cost is determined based on an FX (foreign exchange) value applied to the offer, taking into account the specific value being sent.
When utilizing the zendit API with a ranged offer, you have three options for specifying the value to be sent:
It’s important to note that due to currency fluctuations, the value sent to the destination is an estimation and cannot be guaranteed. Additionally, values sent are rounded to the lowest unit of currency in the destination, and fractional units of currency are not supported.
By understanding the options available and the limitations associated with ranged offers, you can effectively utilize the zendit API to send values within the specified range, while considering the relevant pricing and currency factors.
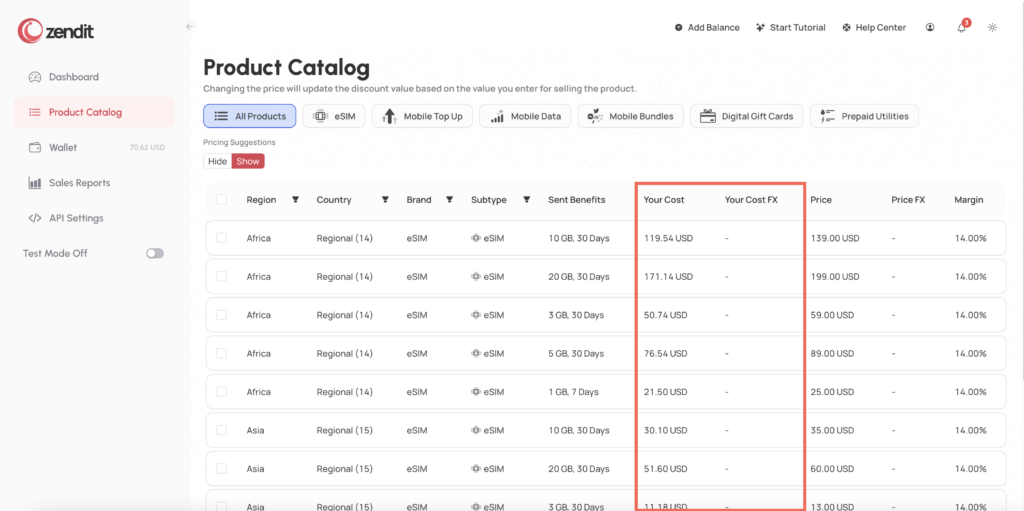
For each product listed in the zendit catalog, there is an associated cost that represents the amount of money that will be deducted from your wallet upon a successful sale. The cost corresponds to the price you will pay to purchase the product.
When a transaction is completed and the sale is successful, the cost of the purchased product will be deducted from your wallet balance. It is important to ensure that your wallet has sufficient funds to cover the cost of the product you intend to purchase. Insufficient funds may result in a failed transaction due to insufficient balance.
By keeping track of the costs associated with each product in the catalog and ensuring your wallet has adequate funds, you can facilitate smooth transactions and ensure successful purchases of the desired products.

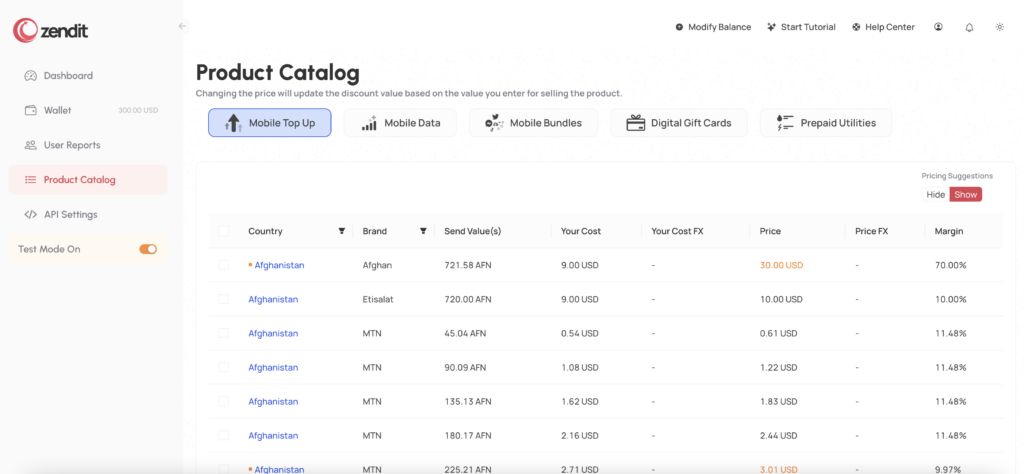
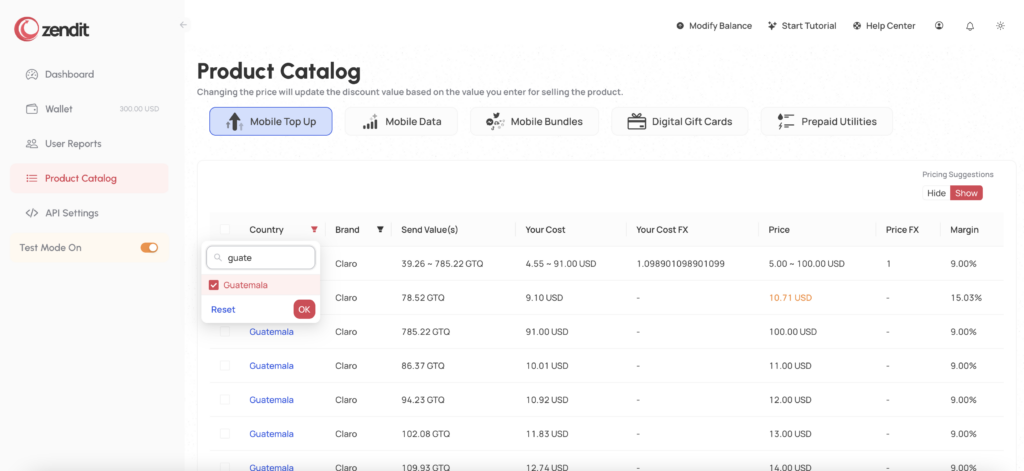
In the catalog view, you have the option to access pricing suggestions provided by zendit. These suggestions offer recommended pricing for selling each product. If you do not have your own catalog system integrated or prefer to use zendit’s catalog through our API, you can click on a product and modify its price.
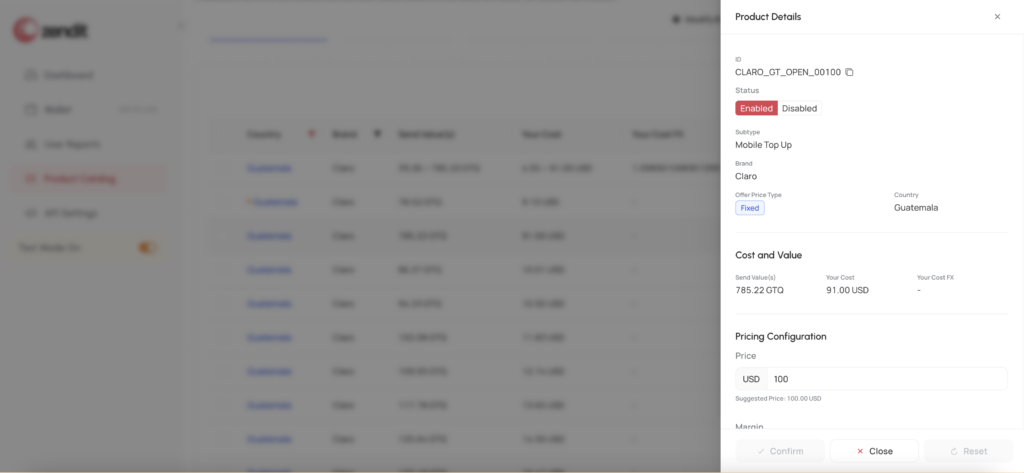
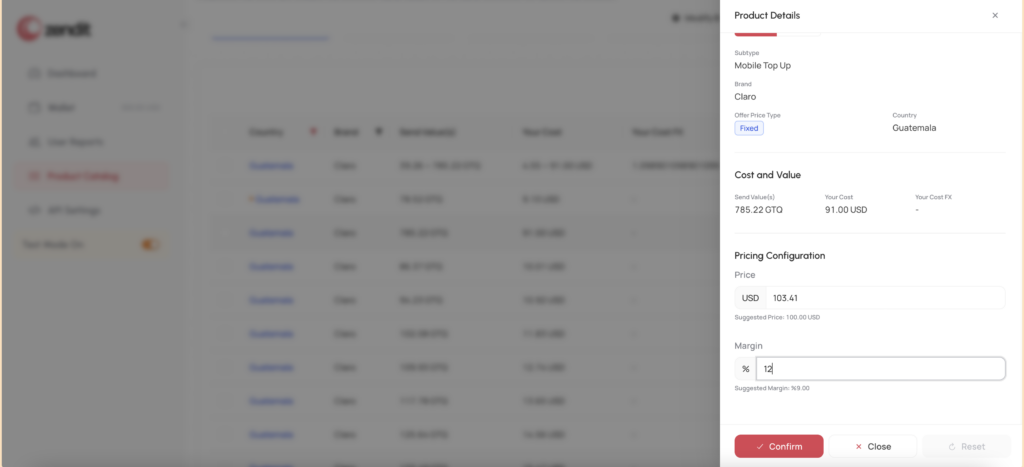
For fixed price offers, you can set a specific price for selling the product or choose to set a desired margin. If you opt for the margin approach, the selling price will be automatically calculated for you.
For open range offers, you can adjust the FX rate provided to users for purchasing the product, or set a desired margin. If you choose the margin option, the FX rate will be computed accordingly.
All prices set within the catalog are readily available through the zendit API. This eliminates the need for you to maintain a separate catalog system, as the catalog data can be seamlessly accessed and utilized in your integration.
By leveraging the pricing features of the zendit catalog, you can effectively manage and customize the selling prices of the products, ensuring flexibility and convenience for your business operations.
To set the price of items, follow these steps:
By utilizing the pricing options and setting appropriate prices for your items, you can effectively manage your catalog and optimize your selling strategy.

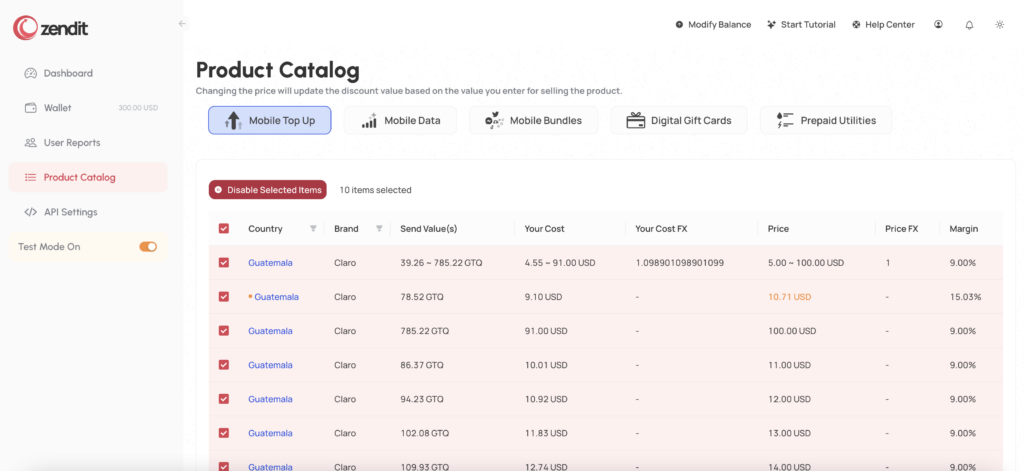
With the zendit catalog, you have the flexibility to disable specific products from being available for sale. This feature enables you to customize your integration by selecting and enabling only the products that are of interest to you. By disabling certain products, you can streamline the transaction process and ensure that only the desired items are available for purchase. This customization helps to create a more focused and tailored experience for your users.

The catalog browser provides convenient filtering options to help you find specific items. You can apply filters based on country, brand, and subtypes specifically for Digital Gift Cards. By using these filters, you can narrow down the displayed items to meet your preferences and requirements. This allows for a more efficient browsing experience and enables you to locate the desired items quickly and easily.

To access the detailed information of an item in the zendit catalog, simply click on the country link associated with the item. Upon clicking, a drawer will slide out from the right side of the screen, revealing the comprehensive details and the pricing editor for that particular item. This allows you to view and modify the pricing information, making it convenient to manage and customize the pricing of individual items according to your preferences.

For users who prefer to utilize zendit’s catalog directly within their integration, pricing information can be easily configured for each item. There are two options for setting the price: specifying a specific price or defining a desired margin. When you update the price, the corresponding margin will be automatically calculated. Likewise, if you set a margin, the price will be calculated accordingly. This flexibility allows you to conveniently adjust the pricing of items based on your preferred pricing strategy, ensuring that your integration aligns with your desired pricing structure.

The catalog customizations you make in zendit are synchronized between the test mode and production environments. This means that any changes you apply to the catalog in either test mode or production will be reflected in the other environment. It’s important to note that once your integration is live in production, any modifications made in test mode will also impact the production catalog. Therefore, it’s recommended to exercise caution when making catalog edits in test mode to avoid unintended changes in your production environment.
Using the Zendit API, you have two options for integrating the catalog into your system:
Both options provide integration possibilities, and you can choose the approach that best aligns with your business needs and technical capabilities. Whether you prefer to manage pricing independently or leverage Zendit’s catalog functionality, the Zendit API offers the flexibility to integrate the catalog seamlessly into your system.
When retrieving the catalog from the API or through an SDK, all items will be returned in a paginated manner, including both enabled and disabled items. Each item in the catalog will have a flag indicating whether it is enabled or not. If you are directly exposing this catalog to your integration, it is important to filter out any disabled items, as attempting to purchase a disabled item will result in a failure.
For Mobile Top Up Products, such as Mobile Top Ups, Mobile Bundles, and Mobile Data, the catalog for these products can be accessed through the /topups endpoints. To filter between the different product types, you can pass the product subtype (Mobile Top Ups, Mobile Bundles, or Mobile Data) as a parameter in the catalog request.
For Voucher Products, such as Digital Gift Cards and Utility Payments, the catalog of these products is available through the /vouchers endpoints. To specifically retrieve Utility Payments without including Digital Gift Cards, you can use the subtype filter with the value “Utilities” to filter for those specific items.
For eSIM Products, the catalog of these products is available through the /esim endpoints.
All sample code for the catalog is written in TypeScript for Node.js with Express using the Zendit Node.js SDK. Template engine used in the example using Pug templates (sample template not included.)
import express, { Request, Response } from "express";
import { ZenditApi } from "@zenditplatform/zendit-sdk";
import { DtoESimOffersResponse } from "@zenditplatform/zendit-sdk";
import dotenv from 'dotenv';
// Load config from .env file
dotenv.config();
// Create instance of ZenditApi using the ZENDIT_API_KEY set in the .env file
const zendit = new ZenditApi(process.env.ZENDIT_API_KEY);
export const esimCatalog = express.Router();
// Get the catalog using the header acceptance to return either a page with a PUG template
// or the JSON from the catalog
esimCatalog.get("/catalog/esims", (req: Request, res: Response): void => {
if (req.headers.accept == 'application/json') {
// Render the JSON for the catalog
sendJSON(req, res);
} else {
// Render the page for the catalog
sendPage(req, res);
}
})
// Sends the page version of the catalog using request filters and renders it with PUG templates
function sendPage(req: Request, res: Response) {
// Catalog filters passed from the query sttring
// Set the _limit to the passed value or default to 10 items
const _limit = req.query._limit == null ? 10 : Number(req.query._limit);
// Set the _offset to the passed value or default to 0
const _offset = req.query._offset == null ? 0 : Number(req.query._offset);
// Set the brand to the passed value or default to an empty string (no filter)
const brand = req.query.brand == null ? "" : String(req.query.brand);
// Set the destination country to the passed value or default to an empty string (no filter)
const country = req.query.country == null ? "" : String(req.query.country);
// Set the subType to the passed value or default to an empty string (no filter)
const subType = req.query.subType == null ? "" : String(req.query.subType);
//Set the region to the passed value or default to an empty string (no filter)
const region = req.query.regions == null ? "" : String(req.query.regions);
// Get the list of eSIM offers matching the filters and then render it as JSON
zendit.esimOffersGet(_limit, _offset, brand, country, region, subType)
.then(function (catalog) {
// Render the catalog with a template
res.render("catalog/esim", {catalog: catalog});
})
.catch(error => res.send("Error getting catalog from Zendit."));
}
// Sends the JSON version of the catalog using request flters and renders it in JSON
function sendJSON(req: Request, res: Response) {
// Catalog filters passed from the query sttring
// Set the _limit to the passed value or default to 10 items
const _limit = req.query._limit == null ? 10 : Number(req.query._limit);
// Set the _offset to the passed value or default to 0
const _offset = req.query._offset == null ? 0 : Number(req.query._offset);
// Set the brand to the passed value or default to an empty string (no filter)
const brand = req.query.brand == null ? "" : String(req.query.brand);
// Set the destination country to the passed value or default to an empty string (no filter)
const country = req.query.country == null ? "" : String(req.query.country);
// Set the subType to the passed value or default to an empty string (no filter)
const subType = req.query.subType == null ? "" : String(req.query.subType);
//Set the region to the passed value or default to an empty string (no filter)
const region = req.query.regions == null ? "" : String(req.query.regions);
// Get the list of eSIM offers matching the filters and then render it as JSON
zendit.esimOffersGet(_limit, _offset, brand, country, region, subType)
.then(function (catalog) {
res.json(catalog);
})
.catch(error => res.send("Error getting catalog from Zendit."));
}